What is event loop in javascript?
What is Javascript?
A single-threaded, non-blocking, concurrency and asynchronous language. Javascript have a call stack , event loop, a callback queue, some other apis and stuff. It use V8 engine developed by google and written in C++.
Does V8 engine have a call stack an event loop a callback queue some other apis and stuff?
V8 engine has only call stack and a heap.

The call stack
Call stack is a data structure which records basically where in the program we are, if we step into a function, we put put something on to the stack, if we return from the function, we pop off the top of the stack.
one thread == one call stack == one thing at a time
Javascript is a single threaded programming language with means it has a single call stack and it can do one thing at a time, let’s understand this with below example

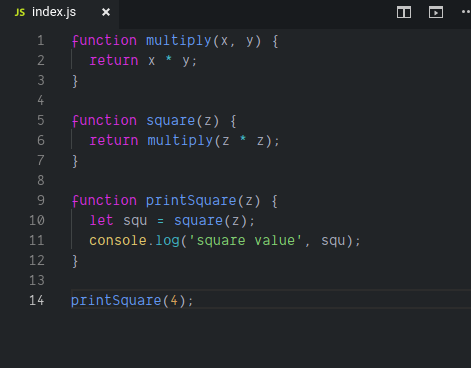
In above piece of code we have few functions, function multiplier which multiplies two numbers, square which calls multiply with the same number twice, a function which prints the square of a number of calling square and then calling console.log and then at the bottom of file we actually run print square.
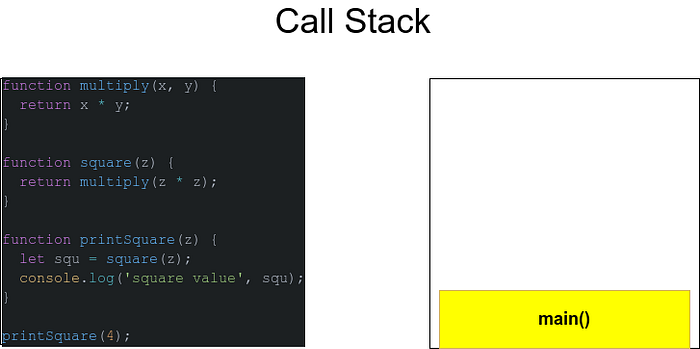
So if we run this file there’s kind of a main function, right, like the file itself, so we push that on the stack.

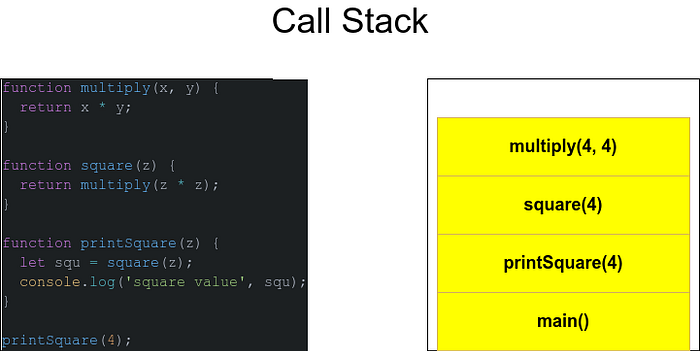
Then we have some function definitions , they are defining the state of world, and finally we got the print square, so printSquare is a function call so we push that on to the stack, and immediately inside print square, push on to the stack which calls multiply, now we have a return statement, we multiply A and B and we return.

When we return we pop something from stack, so, pop multiplier of the stack, returning to square, return to print square, console.log, there is no return.
Blocking
Blocking means when thing are slow, like network request, Image request etc..
What happen when thing are slow?
Let’s understand this with the help of example

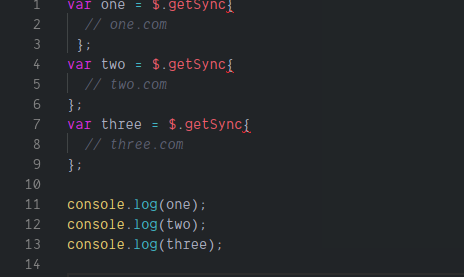
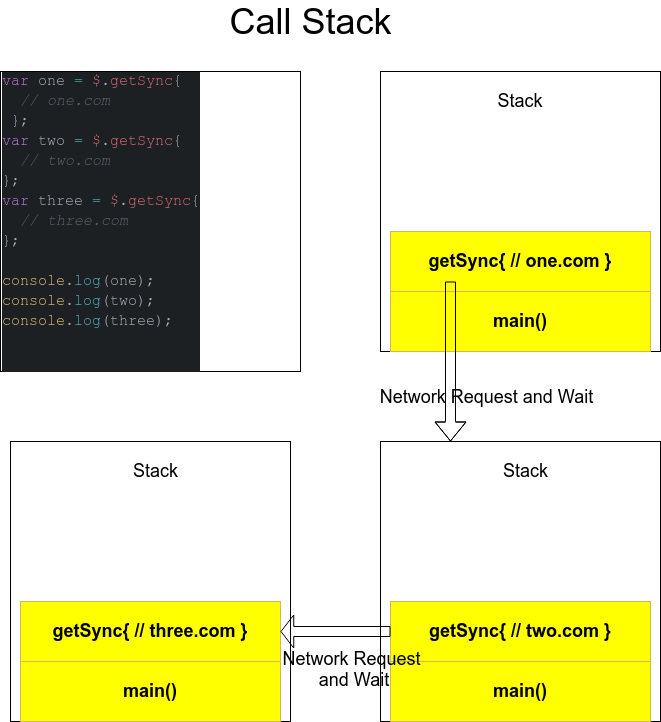
Let’s say we have, this is like a fake bit of code, getSynchronous like Ajax request. What would happen if those were synchronous requests. If we go through it like we have, we call getSync and then we wait, because doing network request, request completes, we can move on then wait, move on.

Finally those three blocking behaviours complete and we can clean the stack, right. So in programming language like single threaded, we make a network request and we have to wait till its done, because we have no way to handling that.
Why is this a problem?
The problem is because we are running code in browser. So when we make any request on browser, the browser is blocked, it stuck, it can’t do anything until those requests complete.
So how do we handle this?
Well the simplest solution we are provided with is asynchronous callbacks, there’s almost no blocking function in the browser, equally in node, they are all made asynchronous, which basically means we run some code, give it a callback and run that later.
What does this actually look like?

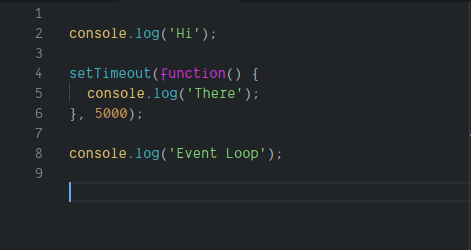
Simple example, so first this code prints console.log “Hi” we run the setTimeout, but that quest the console log for future so skip on to “Event Loop” and five seconds later we log “There”.
So in above scenario how Async Callbacks and Call stack works?
“main” put into the stack console log prints “Hi”, then we setTimeout doesn’t run immediately, we know it’s going to run five second time we can’t push it on to the stack, somehow it disappears and then “Event Loop” and call stack clears and after five seconds console log “There” appears.
How does this happen? How does this disappears and magically appears after five seconds?
Here comes the concept of Concurrency and the Event Loop.
As we all know javascript can do only one thing at a time, that’s true javascript Runtime can only do one thing at a time. It can’t make any ajax request while you are dong other code. It can’t setTimeout while you are doing other code.
The reason we can do things concurrently is that the browser is more than just a Runtime.

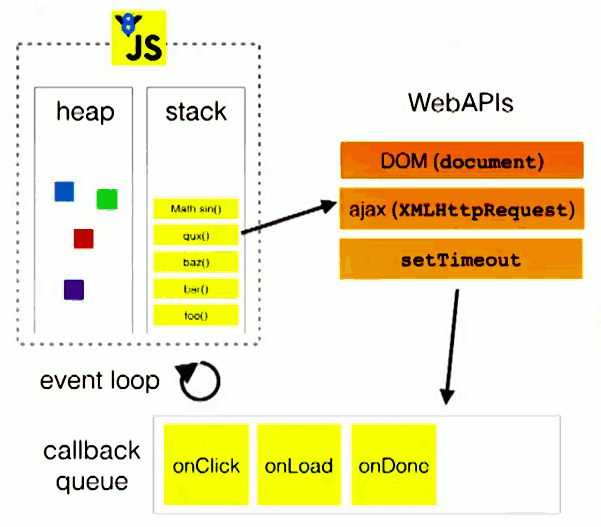
Javascript Runtime can do one thing at a time, but the browser gives us these other things, gives us these API’s, these are effectively threads, you just make a call to and those piece of the browsers are aware of the concurrency. If you are backend developer the this diagram is almost same, If frontend we have web API’s and in node we have C++ API’s and the threading is being hidden from you by C++.
Now come back to same above example where we use setTimeout, Now setTimeout is an API provided to us by browser, it doesn’t live in V8 source. The browser kicks off the timer for you and now it’s going to handle the count down for you, so that’s mean our setTimout call itself is now complete and we can pop off the stack and move to other request.
Now the web API can’t just start modifying your code, it can’t chuck stuff onto the stack when it’s ready if it did it would appear randomly in the middle of your code so this is where the task queue or callback queue kicks in. Any of the web API pushes the callback on the task queue when it’s done and finally we get the event loop.
So simplest definition for event loop is : The event loop look at the stack and look at the task queue. If the stack is empty it takes the first thing on the queue and pushed it on the stack. Which effectively run it.
Happy Coding!!
More articles
Useful Javascript Array trick which one should know
what is closure in javascript, advantages and disadvantages?
How to start with GraphQL?
Understanding React Hooks
